RideStyler
Expanding the capabilities of a widely used automotive software platform



Team
Me, the talented development crew at RideStyler
My role
Product Design, Brand, Strategy
Website
ridestyler.comIntroduction
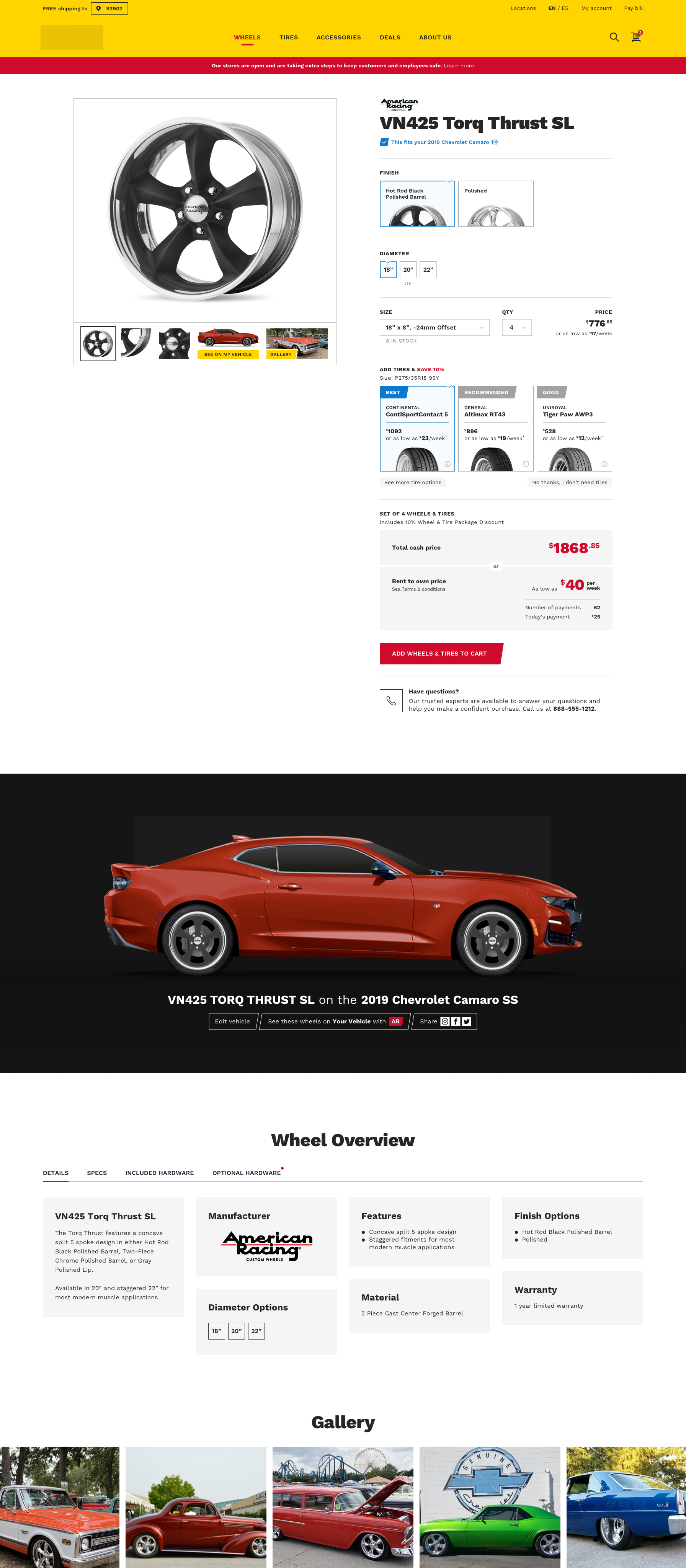
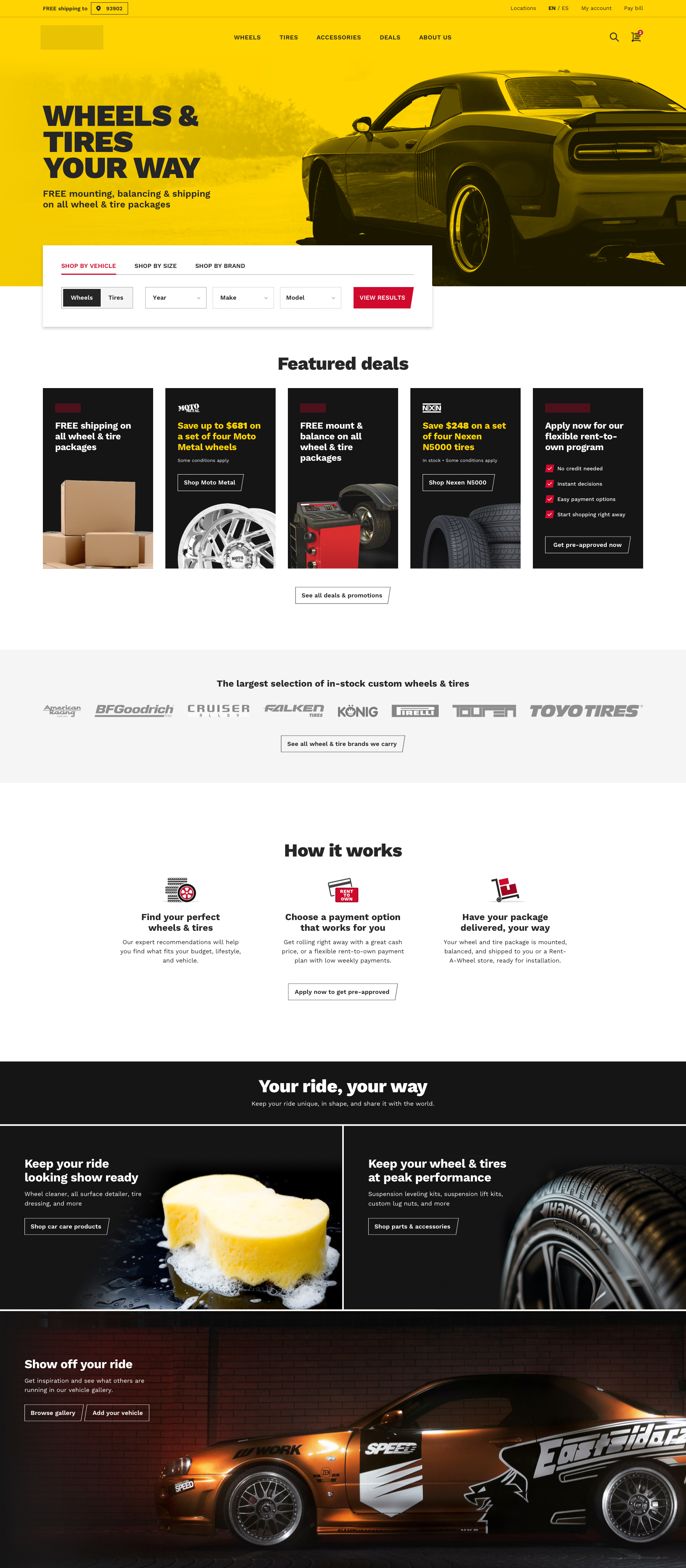
RideStyler is a SaaS platform that offers turnkey and custom products and services to aftermarket automotive companies. Many leading manufacturers, distributors, and retailers rely on RideStyler to power their B2C websites and apps. In 2020 RideStyler wanted to expand their e-commerce functionality and improve the user experience.
As the designer for this project I was responsible for the creative direction and designing user flows, wireframes, prototypes, and mockups. I collaborated with the stakeholders and product team at Ridestyler to design a more capable and user-friendly e-commerce experience.
The challenge
The high level goals of this project were to:
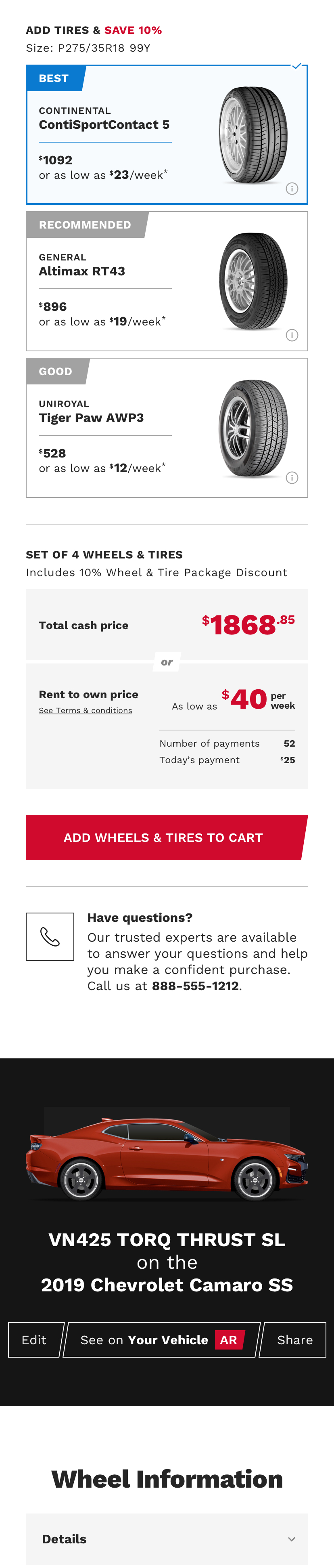
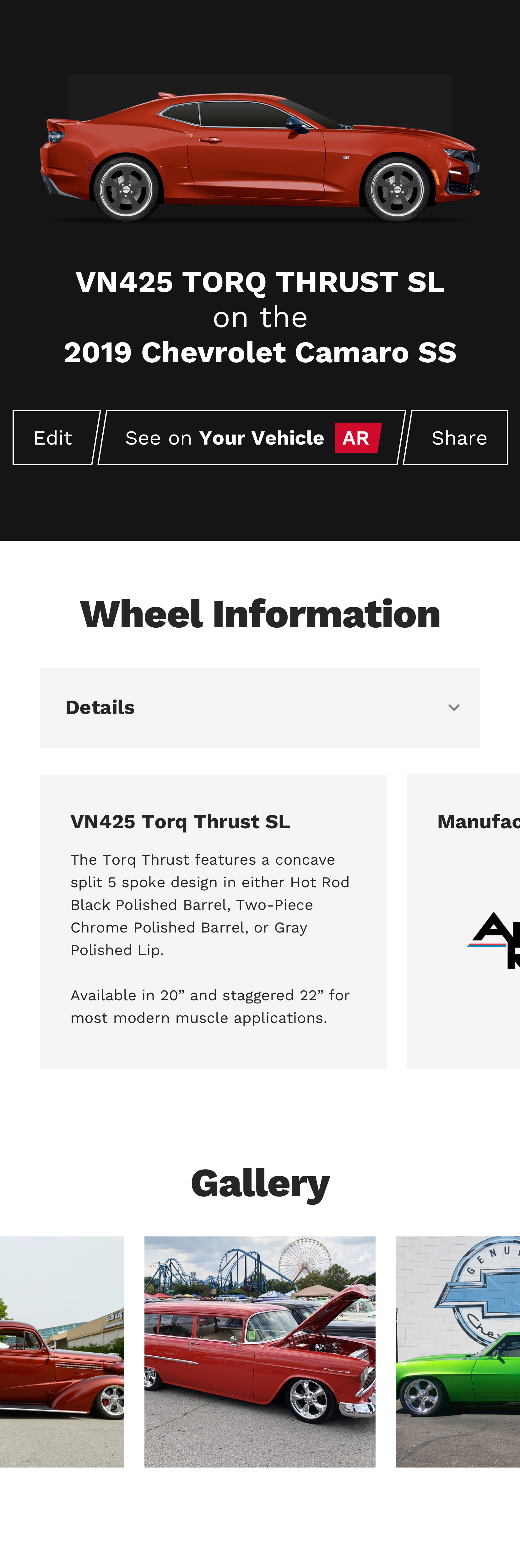
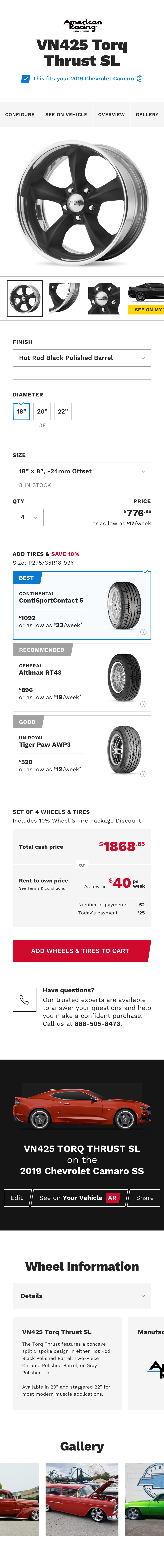
- Make mobile a priority — The experience needed to work well on mobile devices, where the majority of visits took place
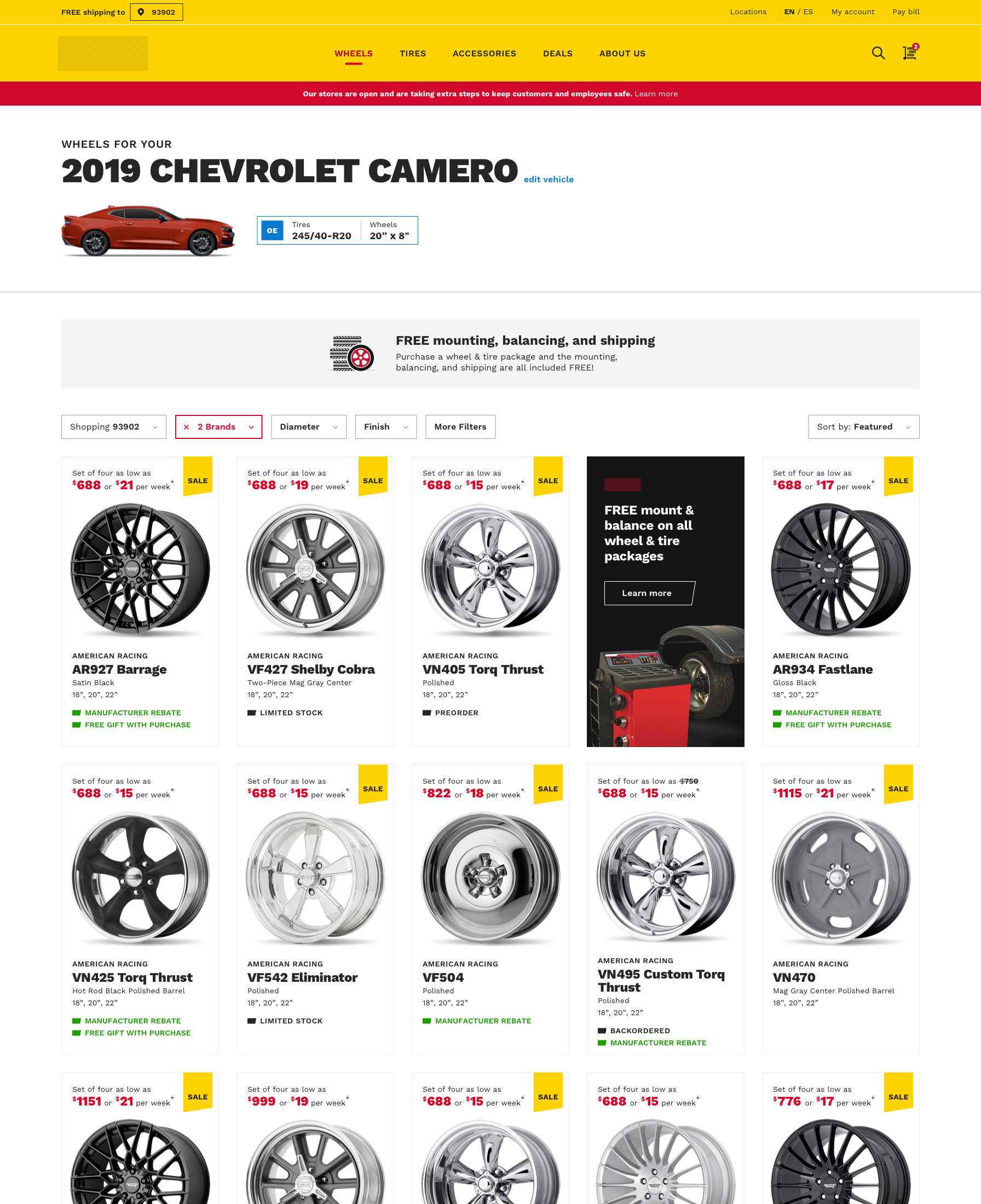
- Make it easier to find the right products — Customers needed to be able to easily find products to not only match their style, but also fit their vehicle
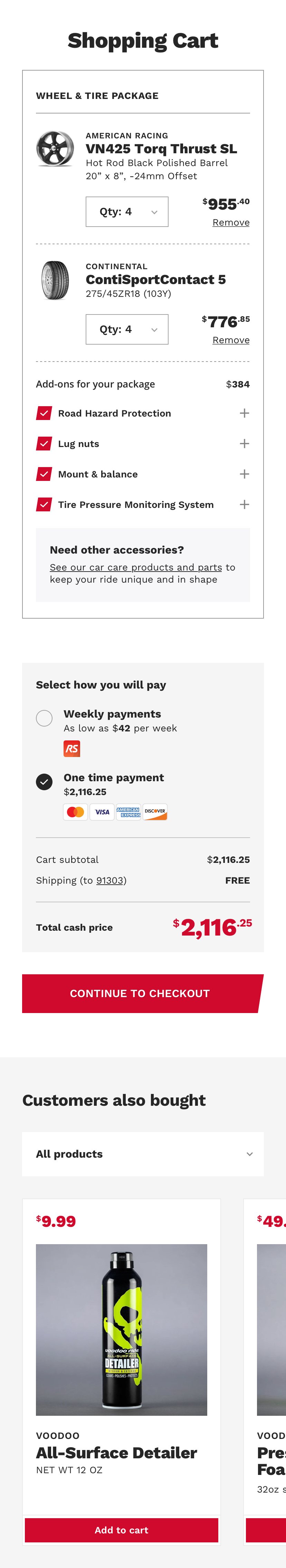
- Support product bundling — Presenting complimentary products in the right way could help users find the right products and help to increase average order value
- Include new features — Additional payment options would increase user choice and dynamic features could help businesses promote product and marketing information