Goldstar
Designing a better checkout experience for millions of live entertainment enthusiasts



Team
Me, UX Designer, Front-end Developer, Back-end-Developer
My role
Product Designer, Front-end Development, Strategy
Website
goldstar.comIntroduction
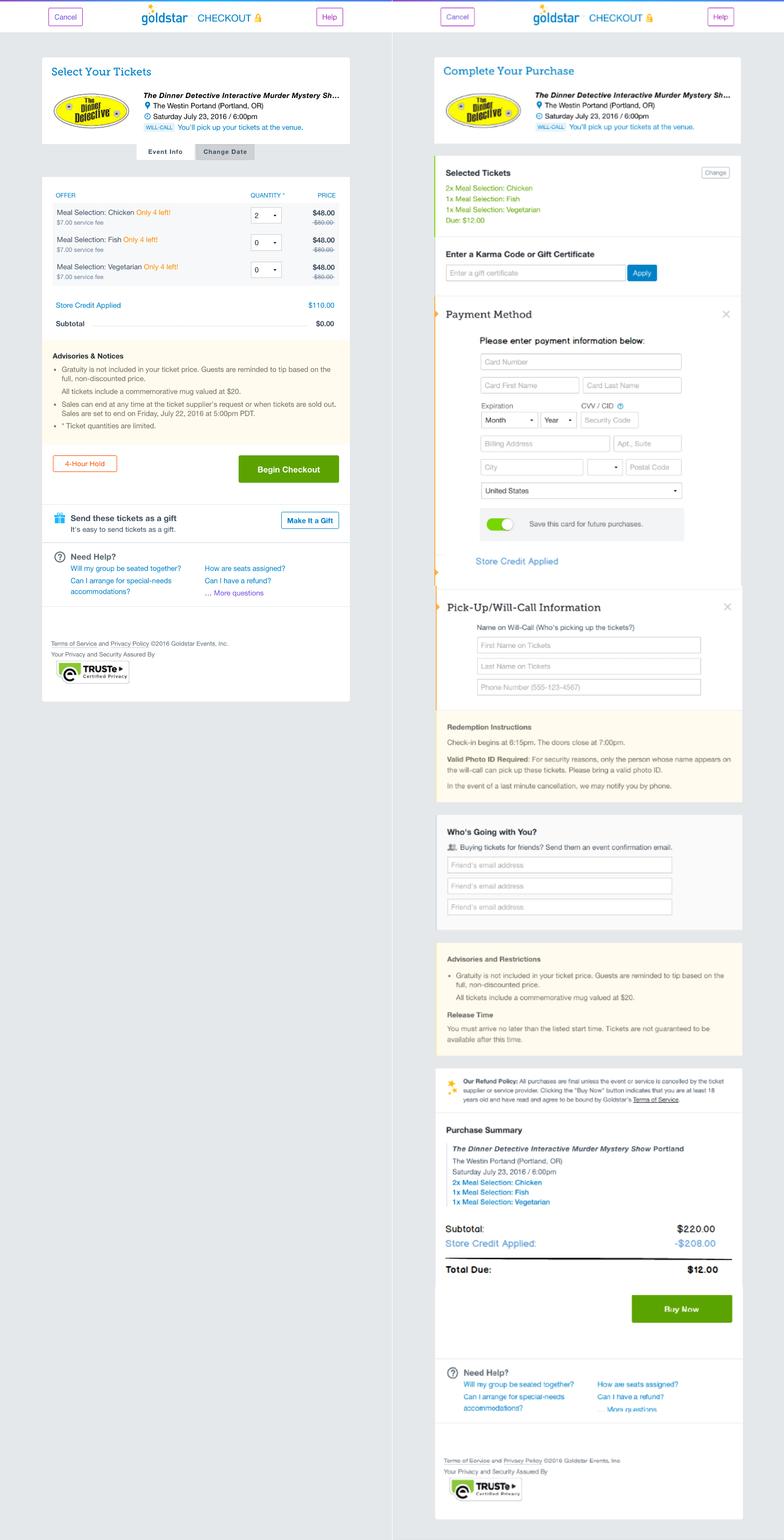
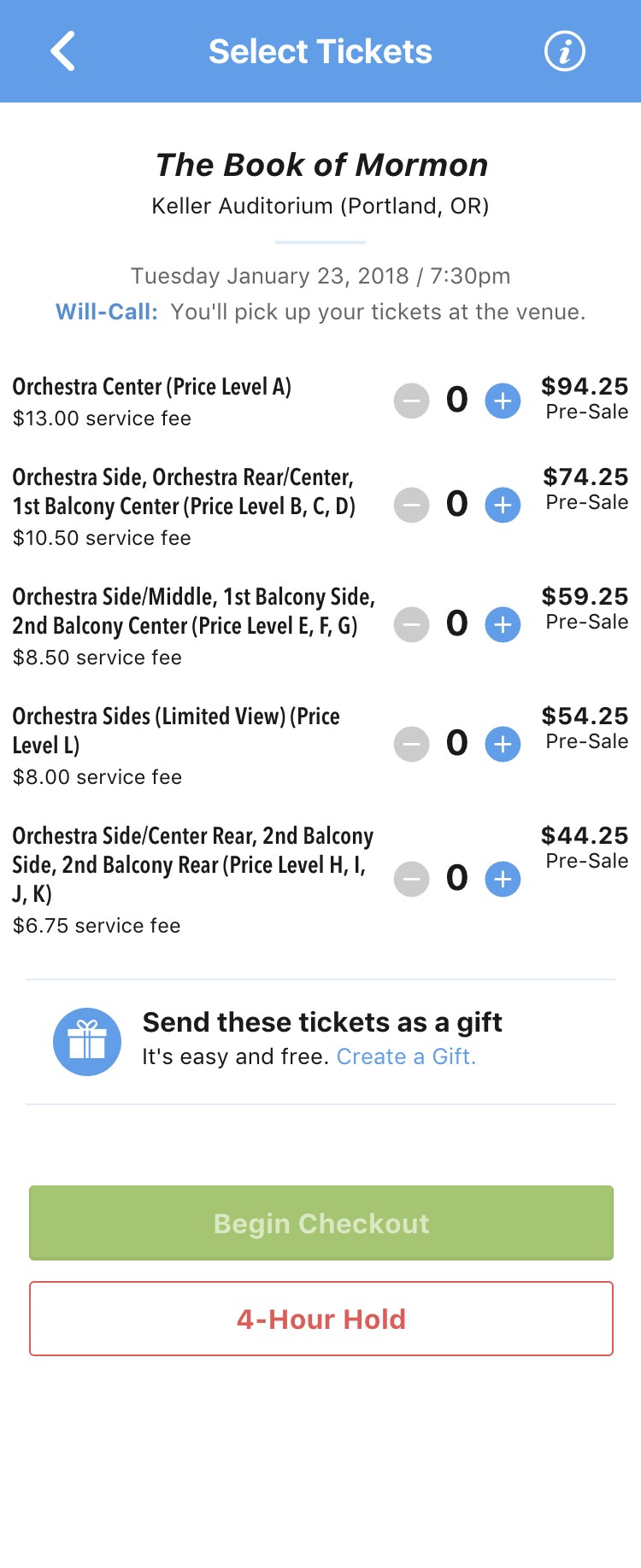
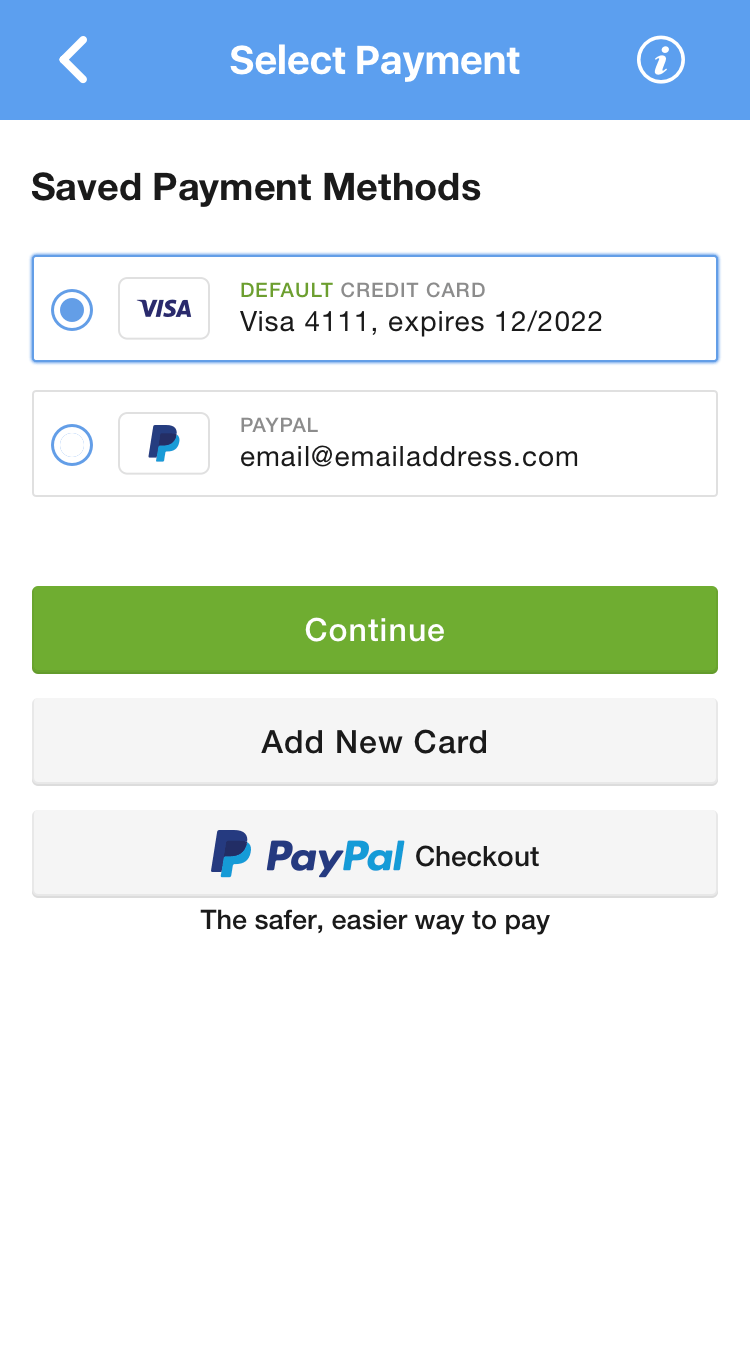
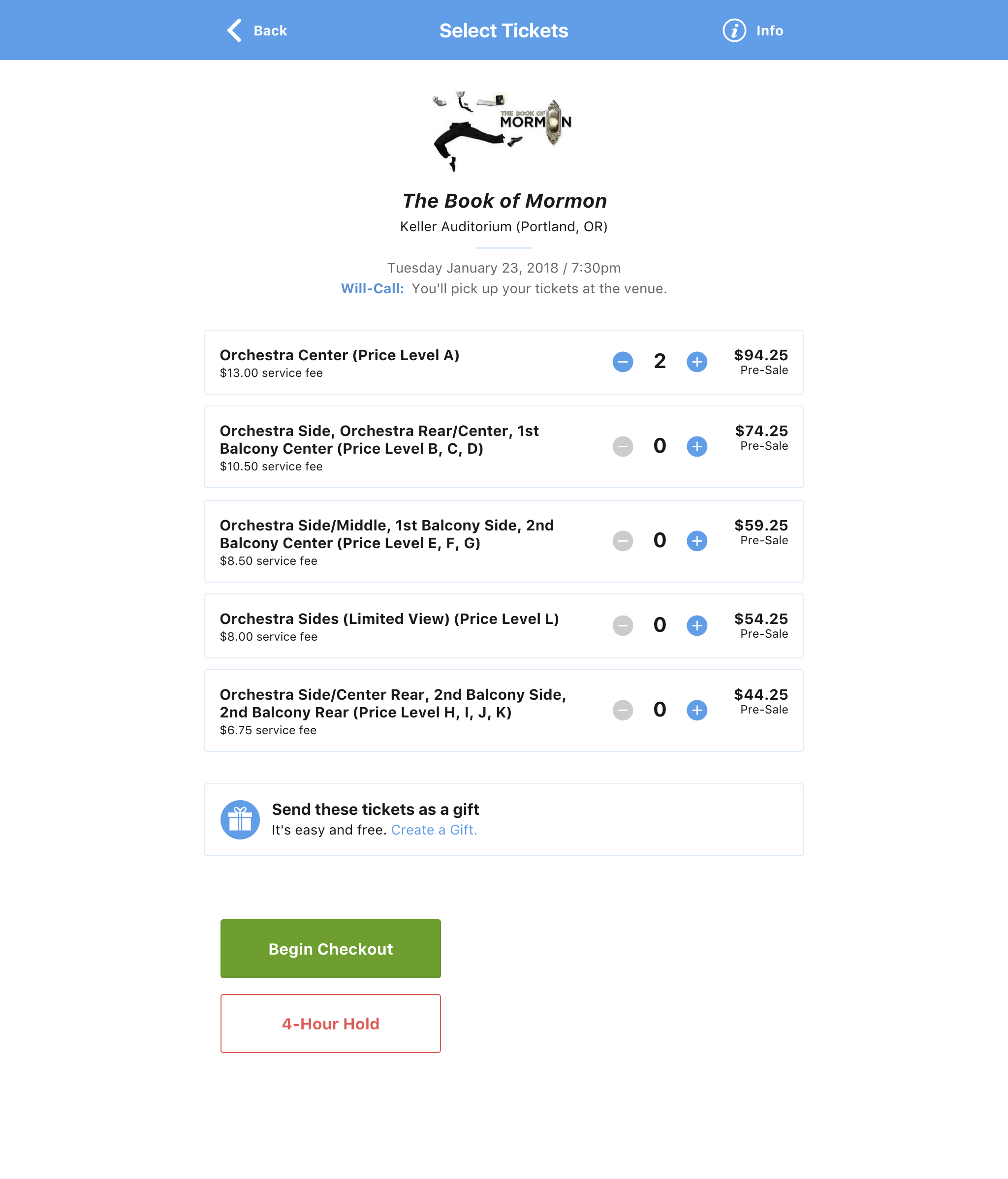
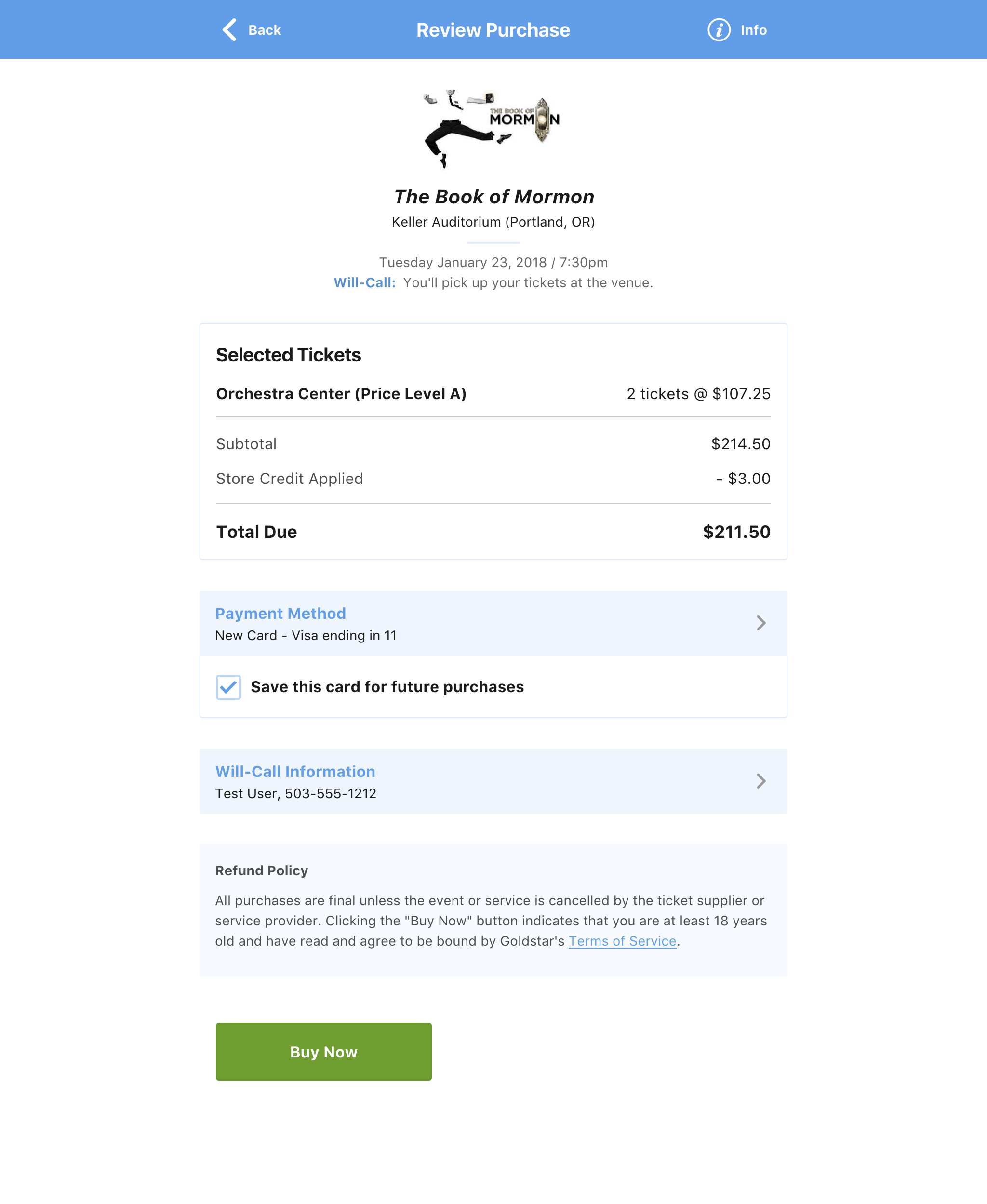
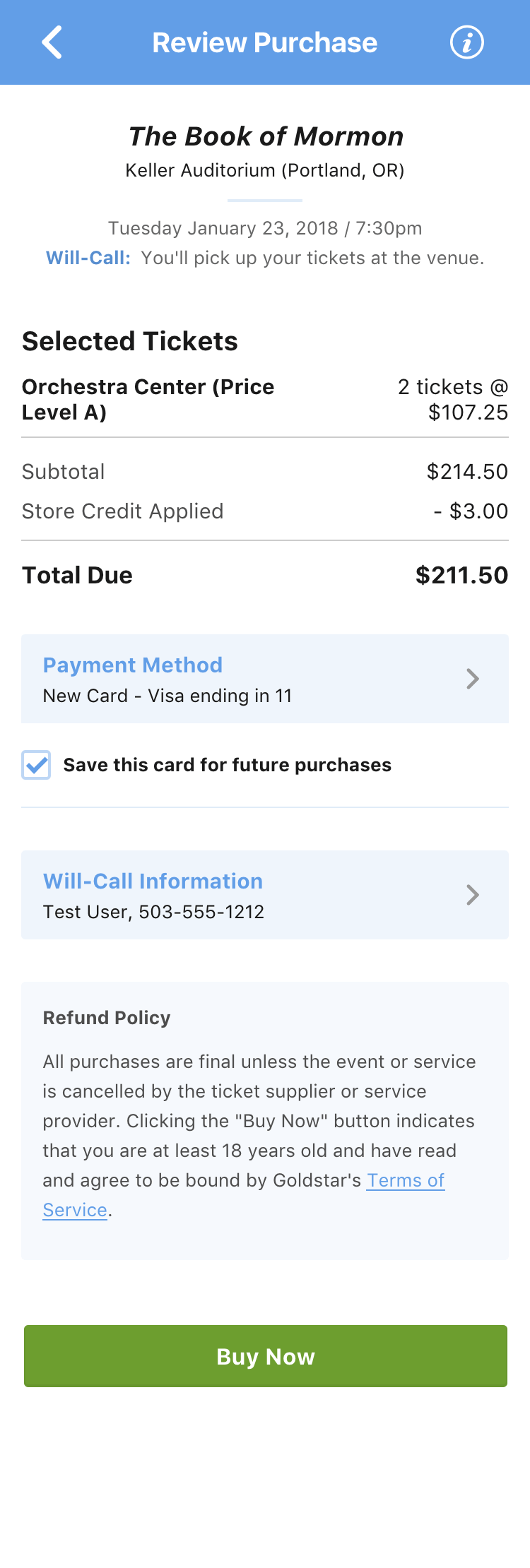
Goldstar is a leading event discovery app serving over 10 million members and 6,000 venues across the US. As user needs and business goals evolved, the checkout process became less effective and more problematic. Creating a more effective experience for mobile users, adding new payment methods, and offering guest checkout meant designing a new checkout from the ground up.
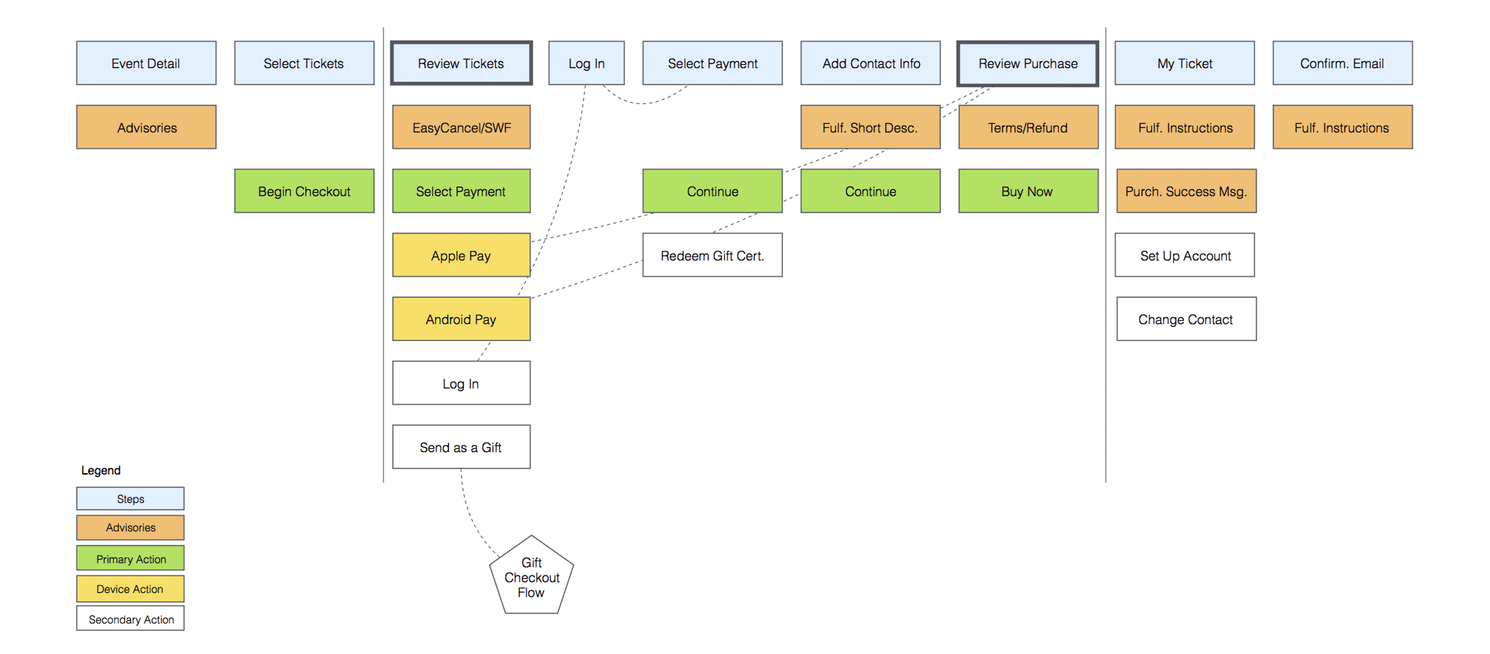
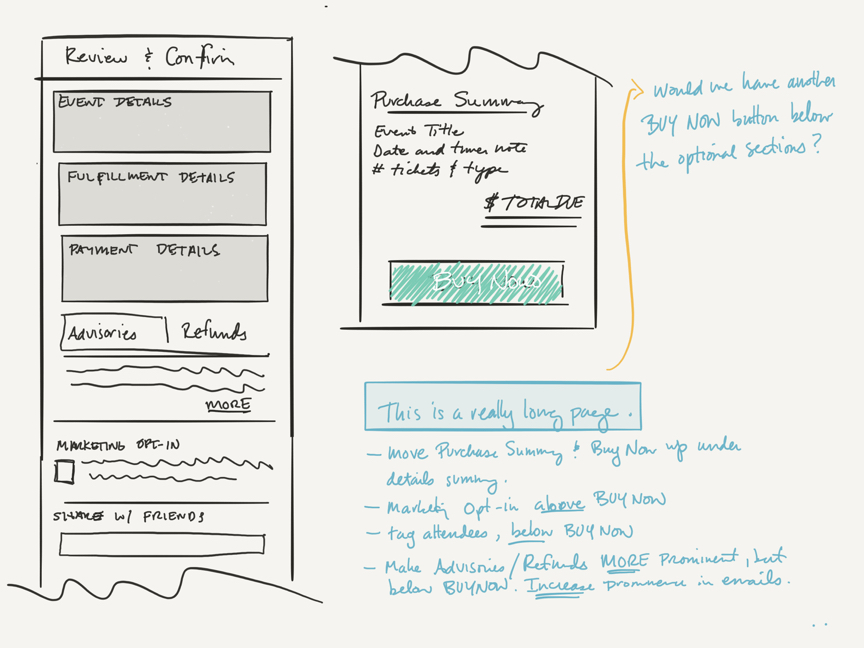
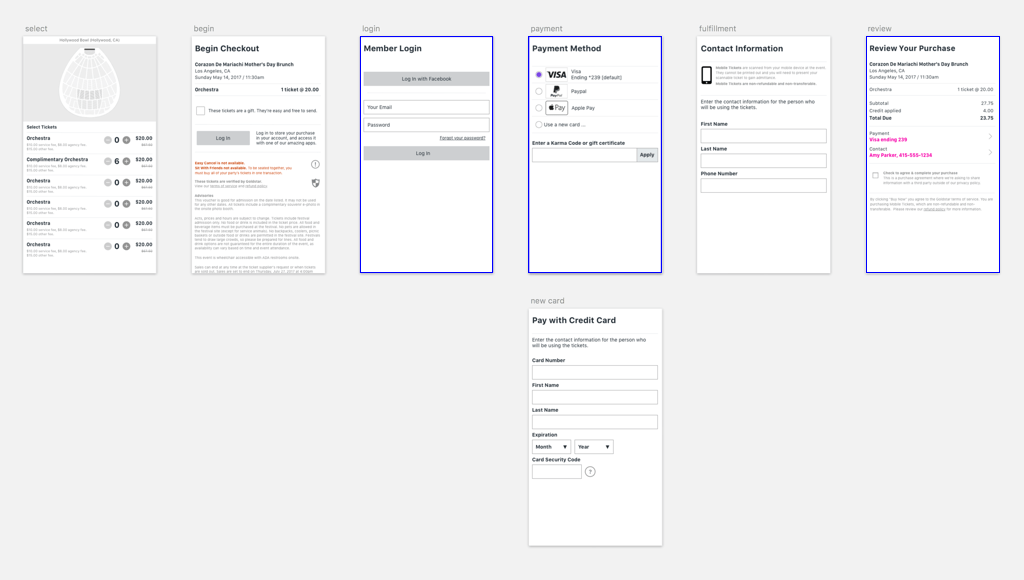
As Senior Product Designer for this project I worked closely with a UX Designer to define user flows, create wireframes, develop prototypes, and extend our design system. Both of us designers worked together with the Front-end Developer on implementation. We utilized analytics and a customized dashboard to track conversions and drive design and development strategy. The result of this project is a task-based, mobile-friendly flow that boosted checkout conversions 13%.